Adding Interactivity
వినియోగదారు ఇన్పుట్ నుండి స్క్రీన్పై కొనసాగుతున్న కొన్ని విషయాలు అదనపు అప్డేట్ అవుతాయి. ఉదా, చిత్ర గ్యాలరీని ప్రేస్ చేసినప్పుడు యాక్టివ్ చిత్రాన్ని మార్చుకోవచ్చు. రియాక్ట్లో, సమయం పైన మారుతున్న డేటాను స్టేట్ం అని పిలిచించబడుతుంది. ఏమైనా మంత్రాలును యొక్క మేరకు స్థితిని జోడించవచ్చు, మరియు అవసరం అయితే అదనపుగా అప్డేట్ చేయవచ్చు. ఈ అధ్యాయంలో, మనం ఇంటరక్షన్లను చేర్చే, అవస్థను నవీకరించే మరియు సమయంలో వేర్వేరు ఔట్పుట్లను ప్రదర్శించే కాంపోనెంట్లను ఎలా రాయాలో వెళ్ళండి.
In this chapter
- వినియోగదారు ప్రారంభించిన సంఘటనలను ఎలా నిర్వహించాలి అనే విషయం గురించి ఎలాగో ఇది
- కంపోనెంట్లలో స్థితితో సమాచారాన్ని ‘గుర్తుచేయడం’ ఎలా చేయాలి అనే విషయం గురించి ఎలాగో ఇది
- రియాక్ట్ UI ని రెండు దశల్లో ఎలా అప్డేట్ చేస్తుంది
- మీరు మార్చిన వెంటనే స్టేట్ం ఎందుకు నవీకరించబడదు
- బహుళ స్టేట్ం నవీకరణలను ఎలా వరుసలో ఉంచాలి
- స్టేట్ం ఉన్న వస్తువును ఎలా అప్డేట్ చేయాలి
- స్టేట్ం శ్రేణిని ఎలా అప్డేట్ చేయాలి
సంఘటనలపై స్పందిస్తున్నారు
మీ JSXకి ఈవెంట్ హ్యాండ్లర్లను జోడించడానికి రియాక్ట్ మిమ్మల్ని అనుమతిస్తుంది. ఈవెంట్ హ్యాండ్లర్లు మీ స్వంత ఫంక్షన్లు, క్లిక్ చేయడం, హోవర్ చేయడం, ఫారమ్ ఇన్పుట్లపై దృష్టి పెట్టడం మొదలైన వినియోగదారు పరస్పర చర్యలకు ప్రతిస్పందనగా ట్రిగ్గర్ చేయబడతాయి.
<button> వంటి అంతర్నిర్మిత భాగాలు onClick వంటి అంతర్నిర్మిత బ్రౌజర్ ఈవెంట్లకు మాత్రమే మద్దతు ఇస్తాయి. అయితే, మీరు మీ స్వంత భాగాలను కూడా సృష్టించవచ్చు మరియు వారి ఈవెంట్ హ్యాండ్లర్ ప్రాప్లకు మీరు ఇష్టపడే ఏదైనా అప్లికేషన్-నిర్దిష్ట పేర్లను ఇవ్వవచ్చు.
export default function App() { return ( <Toolbar onPlayMovie={() => alert('Playing!')} onUploadImage={() => alert('Uploading!')} /> ); } function Toolbar({ onPlayMovie, onUploadImage }) { return ( <div> <Button onClick={onPlayMovie}> Play Movie </Button> <Button onClick={onUploadImage}> Upload Image </Button> </div> ); } function Button({ onClick, children }) { return ( <button onClick={onClick}> {children} </button> ); }
Ready to learn this topic?
చదవండి ఈవెంట్స్పై స్పందిస్తున్నారు ఈవెంట్ హ్యాండ్లర్లను ఎలా జోడించాలో తెలుసుకోవడానికి.
Read Moreస్టేట్ం: ఒక భాగం యొక్క మెమరీ
పరస్పర చర్య ఫలితంగా స్క్రీన్పై ఉన్న వాటిని భాగాలు తరచుగా మార్చవలసి ఉంటుంది. ఫారమ్లో టైప్ చేయడం ఇన్పుట్ ఫీల్డ్ను అప్డేట్ చేయాలి, ఇమేజ్ రంగులరాట్నంపై “తదుపరి” క్లిక్ చేయడం ద్వారా ఏ చిత్రం ప్రదర్శించబడుతుందో మార్చాలి, “కొనుగోలు” క్లిక్ చేయడం షాపింగ్ కార్ట్లో ఉత్పత్తిని ఉంచుతుంది. భాగాలు విషయాలను “గుర్తుంచుకోవాలి”: ప్రస్తుత ఇన్పుట్ విలువ, ప్రస్తుత చిత్రం, షాపింగ్ కార్ట్. రియాక్ట్లో, ఈ రకమైన కాంపోనెంట్-నిర్దిష్ట మెమరీని స్టేట్ అంటారు.
మీరు ఒక భాగానికి స్థితిని జోడించవచ్చు useState హుక్. హుక్స్ అనేది మీ భాగాలు రియాక్ట్ ఫీచర్లను ఉపయోగించడానికి అనుమతించే ప్రత్యేక విధులు (ఆ లక్షణాలలో రాష్ట్రం ఒకటి). useState హుక్ స్టేట్ వేరియబుల్ని ప్రకటించడానికి మిమ్మల్ని అనుమతిస్తుంది. ఇది ప్రారంభ స్థితిని తీసుకుంటుంది మరియు ఒక జత విలువలను అందిస్తుంది: ప్రస్తుత స్థితి మరియు దానిని అప్డేట్ చేయడానికి మిమ్మల్ని అనుమతించే స్టేట్ సెట్టర్ ఫంక్షన్.
const [index, setIndex] = useState(0);
const [showMore, setShowMore] = useState(false);క్లిక్పై ఇమేజ్ గ్యాలరీ ఎలా ఉపయోగిస్తుంది మరియు అప్డేట్ల స్టేట్ంని ఇక్కడ చూడండి:
import { useState } from 'react'; import { sculptureList } from './data.js'; export default function Gallery() { const [index, setIndex] = useState(0); const [showMore, setShowMore] = useState(false); const hasNext = index < sculptureList.length - 1; function handleNextClick() { if (hasNext) { setIndex(index + 1); } else { setIndex(0); } } function handleMoreClick() { setShowMore(!showMore); } let sculpture = sculptureList[index]; return ( <> <button onClick={handleNextClick}> Next </button> <h2> <i>{sculpture.name} </i> by {sculpture.artist} </h2> <h3> ({index + 1} of {sculptureList.length}) </h3> <button onClick={handleMoreClick}> {showMore ? 'Hide' : 'Show'} details </button> {showMore && <p>{sculpture.description}</p>} <img src={sculpture.url} alt={sculpture.alt} /> </> ); }
Ready to learn this topic?
విలువను ఎలా గుర్తుంచుకోవాలి మరియు పరస్పర చర్యపై దాన్ని ఎలా నవీకరించాలో తెలుసుకోవడానికి స్టేట్: ఎ కాంపోనెంట్స్ మెమరీ చదవండి.
Read Moreరెండర్ మరియు కామిట్
మీ భాగాలు స్క్రీన్పై ప్రదర్శించబడటానికి ముందు, అవి తప్పనిసరిగా రియాక్ట్ ద్వారా రెండర్ చేయబడాలి. ఈ ప్రక్రియలోని దశలను అర్థం చేసుకోవడం మీ కోడ్ ఎలా అమలు చేయబడుతుందో మరియు దాని ప్రవర్తనను వివరించడానికి మీకు సహాయపడుతుంది.
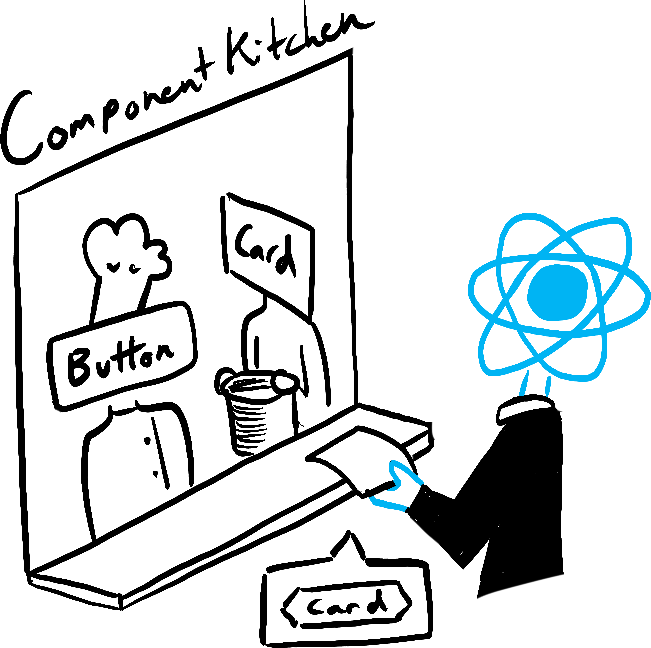
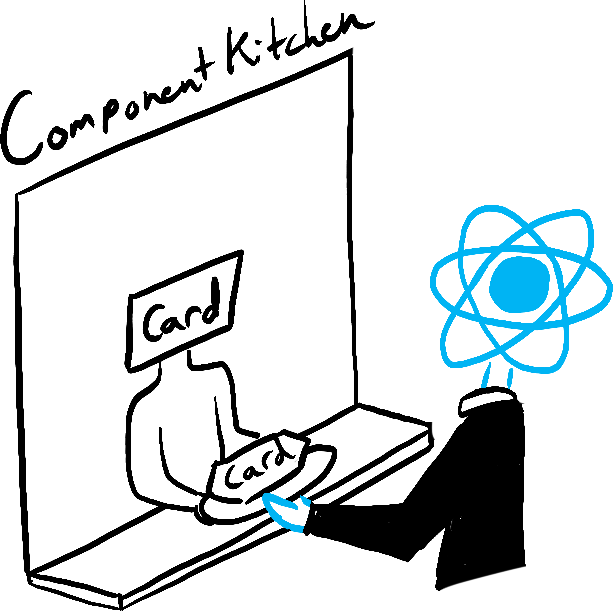
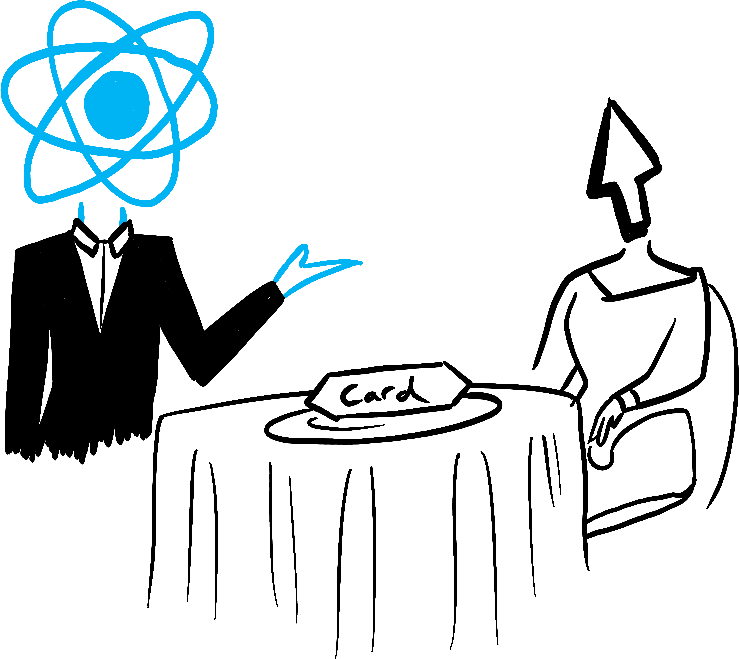
మీ భాగాలు వంటగదిలో ఉడుకుతున్నాయని ఊహించండి, పదార్థాల నుండి రుచికరమైన వంటకాలను సమీకరించండి. ఈ దృష్టాంతంలో, రియాక్ట్ అనేది కస్టమర్ల నుండి అభ్యర్థనలను ఉంచే మరియు వారి ఆర్డర్లను వారికి అందించే వెయిటర్. UI ని అభ్యర్థించడం మరియు అందించడం అనే ఈ ప్రక్రియ మూడు దశలను కలిగి ఉంటుంది:
- ట్రిగరింగ్ రెండర్ (డైనర్ ఆర్డర్ను వంటగదికి అందించడం)
- రెండరింగ్ భాగం (వంటగదిలో ఆర్డర్ను సిద్ధం చేయడం)
- కామిట్ చేస్తున్నారు DOM కి (ఆర్డర్ను టేబుల్పై ఉంచడం)

Trigger 
Render 
Commit
Illustrated by Rachel Lee Nabors
Ready to learn this topic?
UI అప్డేట్ జీవితచక్రాన్ని తెలుసుకోవడానికి రెండర్ మరియు కమిట్ చదవండి.
Read Moreస్నాప్షాట్గా స్టేట్ం
సాధారణ జావాస్క్రిప్ట్ వేరియబుల్స్ కాకుండా, రియాక్ట్ స్టేట్ స్నాప్షాట్ లాగా ప్రవర్తిస్తుంది. దీన్ని సెట్ చేయడం వలన మీరు ఇప్పటికే కలిగి ఉన్న స్టేట్ వేరియబుల్ మారదు, బదులుగా రీ-రెండర్ను ప్రేరేపిస్తుంది. ఇది మొదట ఆశ్చర్యం కలిగించవచ్చు!
console.log(count); // 0
setCount(count + 1); // Request a re-render with 1
console.log(count); // Still 0!ఈ ప్రవర్తన మీకు సూక్ష్మ దోషాలను నివారించడంలో సహాయపడుతుంది. ఇక్కడ ఒక చిన్న చాట్ యాప్ ఉంది. మీరు ముందుగా “Send” నొక్కి, then గ్రహీతను బాబ్గా మార్చినట్లయితే ఏమి జరుగుతుందో ఊహించడానికి ప్రయత్నించండి. ఐదు సెకన్ల తర్వాత alertలో ఎవరి పేరు కనిపిస్తుంది?
import { useState } from 'react'; export default function Form() { const [to, setTo] = useState('Alice'); const [message, setMessage] = useState('Hello'); function handleSubmit(e) { e.preventDefault(); setTimeout(() => { alert(`You said ${message} to ${to}`); }, 5000); } return ( <form onSubmit={handleSubmit}> <label> To:{' '} <select value={to} onChange={e => setTo(e.target.value)}> <option value="Alice">Alice</option> <option value="Bob">Bob</option> </select> </label> <textarea placeholder="Message" value={message} onChange={e => setMessage(e.target.value)} /> <button type="submit">Send</button> </form> ); }
Ready to learn this topic?
ఈవెంట్ హ్యాండ్లర్లలో రాష్ట్రం ఎందుకు “fixed” మరియు మారకుండా కనిపిస్తుందో తెలుసుకోవడానికి స్నాప్షాట్గా స్థితి చదవండి.
Read Moreరాష్ట్ర నవీకరణల శ్రేణిని వరుసలో ఉంచడం
ఈ కాంపోనెంట్ బగ్గా ఉంది: ‘+3’ పై క్లిక్ చేసి స్కోరును ఒకసారిమాత్రమే పెంచుతుంది.
import { useState } from 'react'; export default function Counter() { const [score, setScore] = useState(0); function increment() { setScore(score + 1); } return ( <> <button onClick={() => increment()}>+1</button> <button onClick={() => { increment(); increment(); increment(); }}>+3</button> <h1>Score: {score}</h1> </> ) }
స్నాప్షాట్ గా స్థితి అది అన్ని ఏమీ జరుగుతోందనే వివరిస్తుంది. స్థితి సెట్ చేయడం కొనసాగితే, కొత్త రీ-రెండర్ అభ్యర్థనను అభ్యర్థిస్తుంది, కానీ ఇప్పటికే పనిచేస్తున్న కోడ్లో అది మారనింది. కాబట్టి setScore(score + 1) ను కల చేసిన తరువాత, score 0 మాత్రమే ఉండేది.
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0మీరు స్థితిని సెట్ చేస్తాయినప్పుడు అప్డేటర్ ఫంక్షన్ పాస్ చేయడందరికీ ఈ సమస్యను సరిచేయవచ్చు. గమనించండి హాయిగా setScore(score + 1) ను setScore(s => s + 1) తో మార్చినప్పుడు “+3” బటన్ సరిగ్గా కనిపిస్తుంది. ఇది మరియుండు మరికొన్ని స్థితి నవీకరణలను మేరకు చేసే అవకాశం ఇస్తుంది.
import { useState } from 'react'; export default function Counter() { const [score, setScore] = useState(0); function increment() { setScore(s => s + 1); } return ( <> <button onClick={() => increment()}>+1</button> <button onClick={() => { increment(); increment(); increment(); }}>+3</button> <h1>Score: {score}</h1> </> ) }
Ready to learn this topic?
స్టేట్ అప్డేట్ల క్రమాన్ని ఎలా క్యూలో ఉంచాలో తెలుసుకోవడానికి స్టేట్ అప్డేట్ల శ్రేణిని వరుసలో ఉంచడం చదవండి.
Read Moreస్టేట్ట్రంలోని వస్తువులను నవీకరిస్తోంది
రియాక్ట్ స్టేట్ ఏదైనా రకంలో జావాస్క్రిప్ట్ విలువను ధరించవచ్చు, స్థితిలో నిలువాలు మరియు అర్రేలు మార్చడానికి డైరెక్ట్గా మారాలేదు. స్టేట్ట్రంలో అనివాసించే వస్తువులను మరియు అర్రేలను నవీకరించడానికి, మీరు కొనసాగుతున్న కొత్తవిను సృష్టించండి (లేదా ఇప్పటికే ఉండేవాటిని నకలి చేయండి), మరియు ఆ కోపిని ఉపయోగించి స్టేట్ట్రంని నవీకరించండి.
సాధారణంగా, మీరు మార్చడానికి కొనసాగుతున్న వస్తువులను కాపీ చేయడానికి ... విస్తరణ సింటాక్స్ను వాడవచ్చు. ఉదాహరణకు, ఒక అడుగులో ఉన్న వస్తువును నవీకరించుటకు ఇలా ఉండవచ్చు:
import { useState } from 'react'; export default function Form() { const [person, setPerson] = useState({ name: 'Niki de Saint Phalle', artwork: { title: 'Blue Nana', city: 'Hamburg', image: 'https://i.imgur.com/Sd1AgUOm.jpg', } }); function handleNameChange(e) { setPerson({ ...person, name: e.target.value }); } function handleTitleChange(e) { setPerson({ ...person, artwork: { ...person.artwork, title: e.target.value } }); } function handleCityChange(e) { setPerson({ ...person, artwork: { ...person.artwork, city: e.target.value } }); } function handleImageChange(e) { setPerson({ ...person, artwork: { ...person.artwork, image: e.target.value } }); } return ( <> <label> Name: <input value={person.name} onChange={handleNameChange} /> </label> <label> Title: <input value={person.artwork.title} onChange={handleTitleChange} /> </label> <label> City: <input value={person.artwork.city} onChange={handleCityChange} /> </label> <label> Image: <input value={person.artwork.image} onChange={handleImageChange} /> </label> <p> <i>{person.artwork.title}</i> {' by '} {person.name} <br /> (located in {person.artwork.city}) </p> <img src={person.artwork.image} alt={person.artwork.title} /> </> ); }
ఆబ్జెక్ట్లను కోడ్లో కాపీ చేయడం విసుగు తెప్పిస్తే, పునరావృత కోడ్ను తగ్గించడానికి మీరు Immer వంటి లైబ్రరీని ఉపయోగించవచ్చు:
{ "dependencies": { "immer": "1.7.3", "react": "latest", "react-dom": "latest", "react-scripts": "latest", "use-immer": "0.5.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, "devDependencies": {} }
Ready to learn this topic?
వస్తువులను సరిగ్గా ఎలా అప్డేట్ చేయాలో తెలుసుకోవడానికి రాష్ట్రంలో ఆబ్జెక్ట్లను అప్డేట్ చేయడం చదవండి.
Read Moreస్థితిలో వరుసలను నవీకరించడం
వరుసలు స్థితిలో భద్రమయంగా స్థానికీకరించవచ్చు. వస్తువులతో సమానంగా, స్థితిలో భద్రమయంగా ఉండాలని నీతిని అనుకుంటాం. స్థితిలో ఉన్న ఒక వరుసను నవీకరించడానికి, మీరు కొత్తవను సృష్టించండి (లేదా ఇప్పటికే ఉండేవాటిని నకలి చేయండి), అప్పుడు స్థితిని కొత్త వరుసతో ఉపయోగించడానికి వస్తువులను సెట్ చేయండి:
import { useState } from 'react'; const initialList = [ { id: 0, title: 'Big Bellies', seen: false }, { id: 1, title: 'Lunar Landscape', seen: false }, { id: 2, title: 'Terracotta Army', seen: true }, ]; export default function BucketList() { const [list, setList] = useState( initialList ); function handleToggle(artworkId, nextSeen) { setList(list.map(artwork => { if (artwork.id === artworkId) { return { ...artwork, seen: nextSeen }; } else { return artwork; } })); } return ( <> <h1>Art Bucket List</h1> <h2>My list of art to see:</h2> <ItemList artworks={list} onToggle={handleToggle} /> </> ); } function ItemList({ artworks, onToggle }) { return ( <ul> {artworks.map(artwork => ( <li key={artwork.id}> <label> <input type="checkbox" checked={artwork.seen} onChange={e => { onToggle( artwork.id, e.target.checked ); }} /> {artwork.title} </label> </li> ))} </ul> ); }
కోడ్లో శ్రేణులను కాపీ చేయడం విసుగు తెప్పిస్తే, పునరావృత కోడ్ను తగ్గించడానికి మీరు Immer వంటి లైబ్రరీని ఉపయోగించవచ్చు:
{ "dependencies": { "immer": "1.7.3", "react": "latest", "react-dom": "latest", "react-scripts": "latest", "use-immer": "0.5.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, "devDependencies": {} }
Ready to learn this topic?
శ్రేణులను సరిగ్గా ఎలా అప్డేట్ చేయాలో తెలుసుకోవడానికి రాష్ట్రంలో శ్రేణులను అప్డేట్ చేయడం చదవండి.
Read Moreతరవాత ఏంటి?
ఈ అధ్యాయాన్ని పేజీలవారీగా చదవడం ప్రారంభించడానికి ఈవెంట్లకు ప్రతిస్పందించడంకి వెళ్లండి!
లేదా, మీకు ఈ అంశాల గురించి ఇప్పటికే తెలిసి ఉంటే, మేనేజింగ్ స్టేట్ గురించి ఎందుకు చదవకూడదు?